Top 3 Cross Browser Testing Tools In 2022
Before launching a product it is important to ensure that there are no flaws with the product before release. The same applies when it comes to launching a website. It is integral to ensure that a website is not only functioning correctly but is also looking good across all browser and screen sizes, in order to make sure a successful launch.
This action of testing a website on different browsers and ensuring that its aesthetic and functioning integrity is intact is referred to as Cross-Browser Testing. Depending on the size of the website, this can be a very daunting task.
This can take hours of work trying to scrub through an entire website fixing any underlying issues. Luckily for you, there is software that helps this process much easier. In this article, I will go over the Top 3 Cross Browser Testing Tools In 2022.
1.) Comparium
One of the simplest ones I found, this one is super straightforward and will be pretty useful for smaller projects. This Tool only offers two Features:
- Screenshot Tool – Take full page screenshots of a webpage.
- Live Testing Tool – Use a Virtual Machine to see a website on different Operating Systems ( macOS not yet available).
This tool is free and has a limited amount of usage unless you upgrade with their monthly or yearly pricing plans.
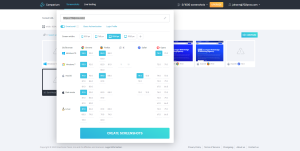
Screenshots Tool
Here is a screenshot of how it works:
Just Insert URL, Select screen size and browsers to collect screenshots from, and Click create Screenshots

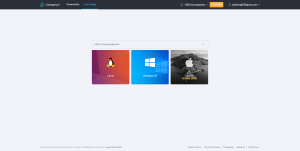
Live Testing Tool (Virtual Machine)
On top of being able to do this, you can test a website and view it live. As of now, however, macOS is not yet available. You are limited in time with the free version but you can get their monthly or yearly plans for unlimited Live Views.
Very easy to use just Insert the URL and select the Operating System you want to test:

View Website Here
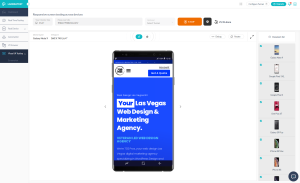
2.) Lambdatest
Lambdatest has plenty more features to help you out with your Cross-Browser Testing endeavors.
Here is a list of the features this software offers:
- Real-Time Testing – Run a Virtual Machine that allows you to view a website on any Operating System and Browser in real-time.
- Visual UI Testing – Take Screenshots of a webpage on different browsers and sizes (You can schedule times for these to run.) As well as view website on different phones.


- Automation – You can automate the processes in Lambdatest, however, you do need programming knowledge.

They also other paid features that are definitely helpful for ensuring your website’s visual and functioning integrity is intact.
Click Here to View Site.
3.) Functionize
Out of the three to showcase, this is the most robust one on the list and is probably going to be the most expensive. This Robust piece of Software offers so many features to ensure your website is fully intact before and after launch.
Some of those features include:
- Visual Testing – Check website visually, using screenshots

- File Testing – Test that files are being sent correctly.
- Localization – Can run tests to ensure your website is friendly for other places around the world. Can check phone numbers, addresses and dates are correctly formatted.
- Extensible – Can easily code extensions to the software making it more custom to your needs.
- Collaborative – The user interface is made for collaborative work.
Click Here to View Site
Conclusion
In conclusion, It is very important to ensure that your website’s visual and functional aspects are in order on different browsers and screen sizes to ensure a successful launch. You should also have an understanding of what Cross Browser Testing is and learned about some new tools to help you out with this endeavor.
Thank you for reading this article and feel free to check out some of my other websites.